Jednou z hlavných úloh, ktorým čelia návrhári rozloženia nových stránok, je rýchle načítanie stránok prehliadačmi. A keďže nie všetci používatelia majú radi minimalistický dizajn, musíte nájsť kompromis medzi krásnym dizajnom s elegantnými grafickými prvkami a rýchlosťou webového zdroja. Predtým, aby sa znížila hmotnosť obrázkov, vývojári webových stránok používali buď-g.webp
Prečo bol vynájdený formát PNG

Skratka, ktorá je názvom tohto typu grafiky, je vytvorená z prvých písmen nasledujúcich anglických slov: portable network graphics, čo možno preložiť ako "pohyblivá grafika na použitie v sieti." Formát-p.webp
Aký je formát PNG
V súčasnosti sa bežne používajú dve verzie tohto algoritmu. V prvom prípade sa používa 8-bitová farebná paleta a v druhom 24-bitová. Fotografia vo formáte PNG-8 má v porovnaní s verziou-g.webp
- Vylepšený kompresný algoritmus na potlačenie akejkoľvek straty kvality.
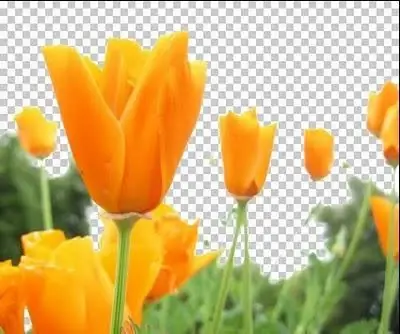
- Schopnosť používať alfa priehľadnosť poskytuje 256 rôznych úrovní priehľadnosti.
- Prítomnosť gama korekcie, ktorá vám umožňuje automaticky upraviť jas obrazu pri prehrávaní v rôznych programoch.
- Dostupných približne 16,7 milióna farieb.
Toto všetko spolu prispieva k použitiu PNG24 na kompresiu akéhokoľvek obrázka obsahujúceho priehľadné oblasti, kresby s množstvom farieb a jasné okraje obrázkov.

Vývojový trend
Napriek tomu, že distribúciu formátu-p.webp

Väčšina používateľských grafických programov (napr. MS Paint) ho dnes prijala ako štandard na ukladanie súborov „v predvolenom nastavení“. Možno, nebyť animácií a vtipov starších verzií Internet Explorera,-g.webp






